Google PageSpeed Insights is een essentiële tool die je in staat stelt om de prestaties van je website te analyseren. Deze tool maakt gebruik van Google’s eigen Lighthouse-technologie om een reeks tests tegelijkertijd uit te voeren en vervolgens twee scores te genereren: één voor mobiele apparaten en één voor desktops.
Hoewel de scores nuttig zijn, is het belangrijker om aandacht te besteden aan de gedetailleerde feedback voor het optimaliseren van je website.
De Pagespeed valt binnen technische-SEO en binnen een technische scan van een website nemen we de Google Pagespeed insights dan ook altijd mee. Het is een van de grotere elementen binnen een technische scan. In dit artikel gaan we in op wat PagSpeed is, hoe je de score verbeterd (technische uitleg), wat Time to first byte inhoudt, hoe je de Pagespeed scores verbeterd in de methode en praktijk (dus hoe je dit zelf kan doen en met welke tools) en tot slotte een FAQ.
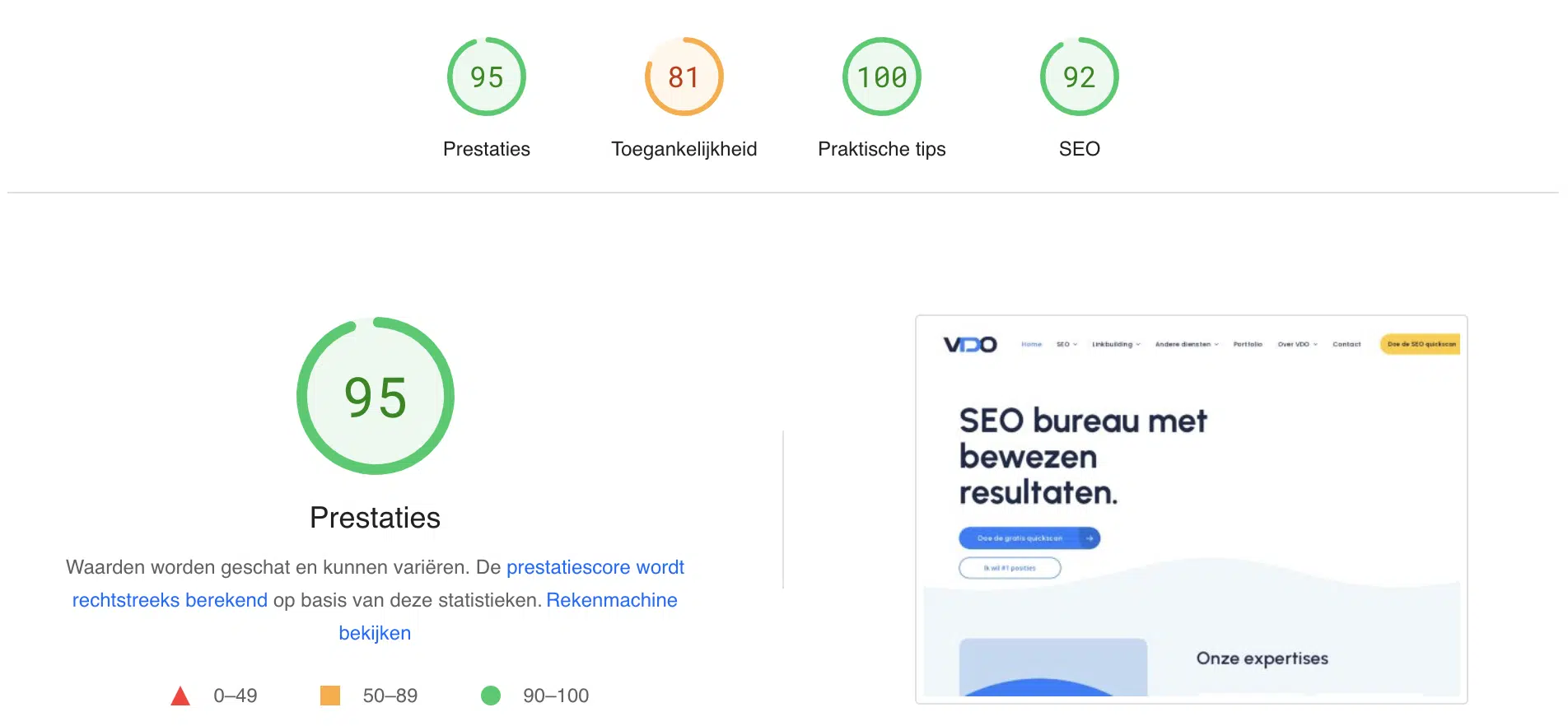
Als voorbeeld voor dit hele artikel nemen we de scores van onze eigen website, deze kan je terugvinden via deze link.
 De belangrijkste Prestatie-indicatoren
De belangrijkste Prestatie-indicatoren
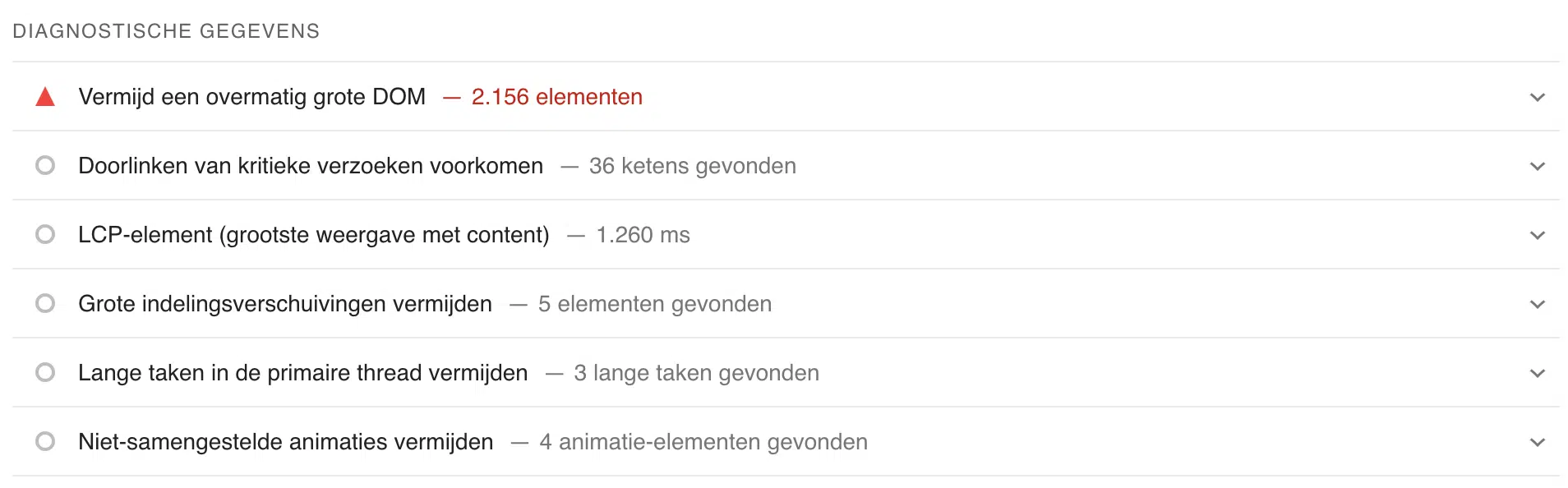
Google PageSpeed Insights evalueert je website op basis van de volgende zes indicatoren:
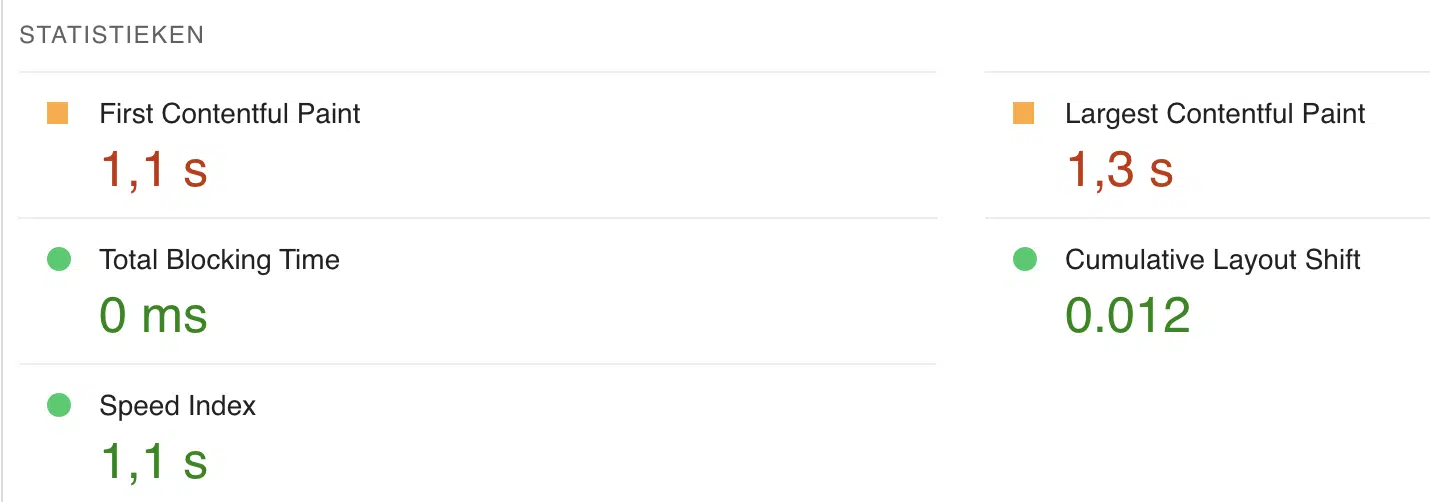
- First Contentful Paint (FCP) – Dit is het moment waarop de eerste tekst of afbeelding op je website zichtbaar wordt.
- Largest Contentful Paint (LCP) – Deze indicator toont aan wanneer het grootste contentelement, zoals een afbeelding of tekstblok, wordt weergegeven.
- Speed Index – Deze index geeft een algemeen beeld van hoe snel de inhoud van een pagina wordt geladen.
- Time To Interactive (TTI) – Dit is de tijd die nodig is om een pagina volledig interactief te maken.
- Total Blocking Time (TBT) – Dit is de totale tijd tussen FCP en TTI waarin de pagina niet reageert op gebruikersinteractie.
- Cumulative Layout Shift (CLS) – Deze indicator meet de onverwachte verschuivingen van visuele elementen op de pagina.
Wat is Time to first byte (TTFB)?
Time To First Byte (TTFB) is een belangrijke maatstaf die de tijdspanne aangeeft tussen het initiëren van een HTTP-verzoek en het ontvangen van de eerste byte van de server. Een lagere TTFB is gunstig, omdat dit aangeeft dat de server sneller reageert, wat essentieel is voor een optimale website-ervaring.
De drie onderdelen van TTFB
- Verzoekstijd van de Browser naar de Server – Dit is de tijd die nodig is om het HTTP-verzoek van de webbrowser naar de server te verzenden.
- Verwerkingstijd op de Server – Dit omvat de tijd die de server nodig heeft om het binnenkomende verzoek te verwerken en de nodige berekeningen uit te voeren.
- Tijd voor het Verzenden van de Eerste Byte – Dit is de tijd die de server nodig heeft om de eerste byte aan data terug te sturen naar de webbrowser.
Een lage TTFB is wenselijk voor elke website, omdat het een snellere laadtijd en een betere gebruikerservaring betekent. Door de drie componenten van TTFB te begrijpen en te optimaliseren, kun je de prestaties van je website aanzienlijk verbeteren. Later in dit artikel gaan we in op hoe je de Google Pagespeed insights en daarmee ook de TTFB praktisch kan verbeteren, dus met tips en voorbeelden.
Waarom is Pagespeed belangrijk?
Een snelle website is cruciaal voor een goede gebruikerservaring. Een trage website kan bezoekers frustreren en hen zelfs naar de concurrentie sturen als het echt te erg is. Bovendien is snelheid een belangrijke factor voor search engine optimization (SEO, of zoekmachine optimalisatie). Hoewel de PageSpeed-score zelf geen directe invloed heeft op je Google-ranking, kunnen de verbeteringen die je aanbrengt op basis van de feedback van de tool dit wel doen. Een betere PageSpeed zou doorgaans ook een betere snelheid moeten betekenen, en een snellere website is gebruiksvriendelijker voor bezoekers en dus beter. Dus: goed voor bezoekers, en dus goed voor je SEO.
Praktische tips over Google Pagespeed insights
Als je jouw Pagespeed wilt verbeteren, dan raden wij het volgende aan qua stappen.
- Test met de Pagespeed tool.
- Afhankelijk van je scores ga je verder. Wij streven altijd naar een score van 90 of hoger, voor zowel desktop als mobiel.
- 90+ = goed, je hoeft niets meer te doen.
- 61 tot 89 = prima, maar het kan uiteraard beter. Doe de test en ga aan de slag met de details om de score zo toch te verbeteren.
- 0 tot 60 = slecht, je moet echt direct aan de slag met het verbeteren van je scores. Verwacht dat er grote aanpassingen nodig zullen zijn.
Is je website niet snel genoeg en wil je de punten verbeteren? Dan gaan wij doorgaans met de volgende zaken aan de slag. Deze tips zijn énkel van toepassing op WordPress websites, niet op andere CMS systemen.
- WP Rocket – Wij gebruiken de premium versie van deze plug-in om de wijze van inladen te verbeteren. Denk hierbij aan het verkleinen van de CSS bestanden, het comprimeren van bestanden en het verkleinen van de javascript. Dit levert doorgaans al flinke verbeteringen op voor de statistieken van de webpagina’s. Dus, koop een licentie, installeer deze plug-in en draai de knoppen flink aan! Naast deze plug-in zijn er vele andere caching plug-ins die je kan gebruiken, wij raden WP Rocket specifiek aan omdat we hier de beste ervaringen mee hebben.
- Imagify – Een van de onderdelen binnen het WP Rocket pakket is Imagify. Deze tool laad afbeeldingen op een andere wijze in op de pagina’s (in combinatie met WP Rocket) en worden afbeeldingen gecomprimeerd in grootte.
Met deze twee tools samen krijgen we doorgaans de zaken al van een mid-50 tot 70 score naar 80+. Zijn je testresultaten nog niet goed genoeg? Dan hebben we nog wat andere aanbevelingen.

- Comprimeer alles wat gecomprimeerd kan worden. Denk hierbij aan afbeeldingen (hetgeen Imagify of een andere plug-in al doet), maar ook aan het comprimeren (verkleinen) van bestanden en code. Is dit nog niet optimaal volgens de testresultaten? Draai de knoppen van WP Rocket of een andere caching plugin dan nog wat verder aan.
- Ga voor betere hosting. Ook de hosting is van invloed op je resultaten, dus maak je gebruik van een goedkope hosting? Dan is het wellicht tijd dat je overstapt naar een wat beter pakket. De tool geeft dit doorgaans aan, bijvoorbeeld door aan te geven dat de servertijd te lang is.
Heb je eenmaal alles aangepast? Dan is het natuurlijk tijd om de impact te gaan zien van de acties. Je kan de pagina of pagina’s testen met Google Search Console, hier kan je een url inschieten en de performance zien. Wij doen dit zelf normaliter niet omdat het weinig direct toevoegt (en wij uit ervaring weten wanneer het goed staat), maar als jij toch voor de zekerheid even wilt testen kan je dat dus met Google Search Console doen. Dit geeft doorgaans een prima indicatie.
De voor- en nadelen van de tool
Google PageSpeed Insights geeft je veel voordelen, maar er zijn ook enkele nadelen.
Voordelen:
- De tool is gratis en gemakkelijk te gebruiken.
- De tool geeft vrij concreet aan wat er niet goed gaat, dus wat je moet doen.
- Het helpt het sneller inladen van je website, en daarmee dus betere prestaties en waarschijnlijk ook betere SEO.
Nadelen:
- De tool kan voor een leek vrij veel informatie geven, wat misschien wat overweldigend kan zijn.
- Soms geeft de tool dingen aan die zéér specifiek zijn, die je dus lastig kan verbeteren. Zeker als je geen webdeveloper bent zijn sommige dingen lastig aan te pakken en zal je ze alsnog aan je developer door moeten geven.
Dus, aan de slag met je laadtijd!
Als je serieus bent over het verbeteren van de snelheid van je website, is het een goed idee om PageSpeed Insights te gebruiken. De tool biedt waardevolle inzichten en praktische tips die je direct kunt implementeren. Dus waar wacht je nog op? Voer je URL in in de Pagespeed en begin meteen!
Veel gestelde vragen over PageSpeed
Wat is het verschil tussen de PageSpeed-score en de daadwerkelijke laadtijd van mijn website?
De Pagespeed is niet direct de laadtijd van content op je website. Als je de laadtijd van je website wilt testen, dan raden we Pingdom Tools aan. Met deze tool kan je beter inzien wat de laadtijd is, maar deze tool geef je field data vanuit andere landen, simpelweg omdat ze geen server in Nederland hebben. Houd hier wel rekening mee.
In hoeverre is het PageSpeed cijfer van invloed op de SEO van mijn website?
Het is direct en indirect van invloed. Google neemt de score wel mee, maar het weegt niet heel zwaar. Echter, een betere pagespeed zou een snellere en gebruiksvriendelijkere website moeten betekenen. En dat is altijd positief voor SEO developers. Wij achter Pagespeed in ieder geval als een belangrijk onderdeel binnen SEO.
Zijn er andere tools naast Google PageSpeed Insights die ik kan gebruiken om de snelheid van mijn website te meten?
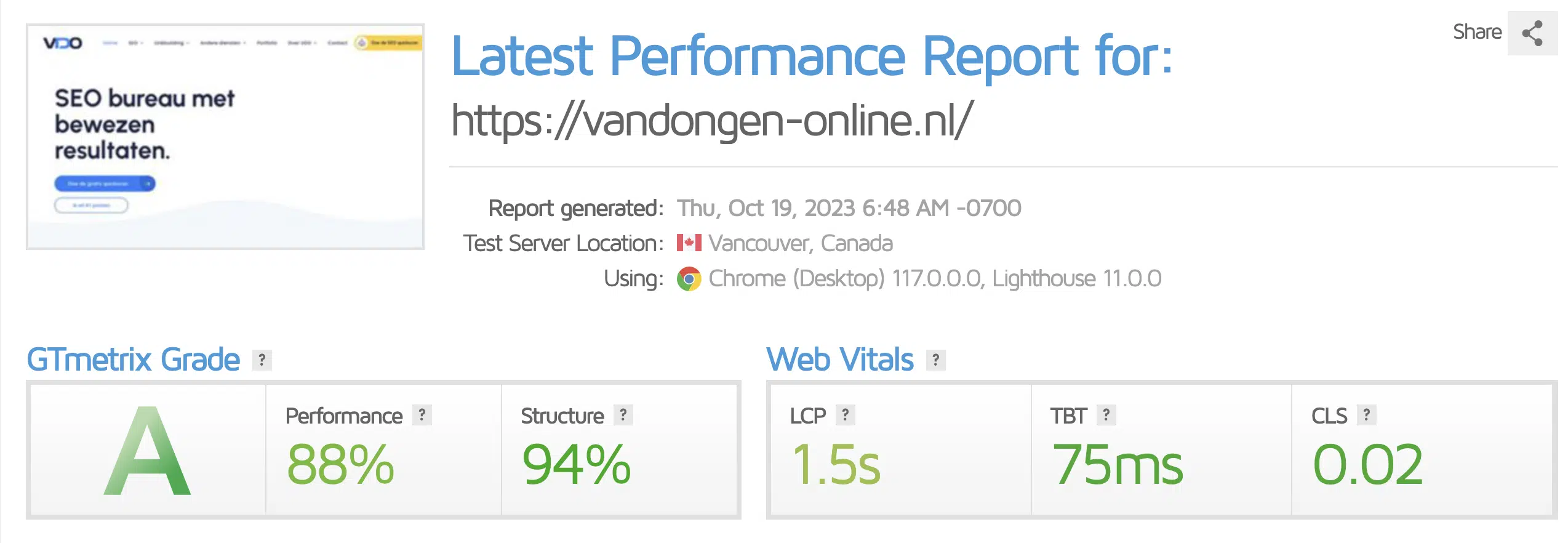
Jazeker, dat zijn Pingdom Tools en GT Metrix. De eerste heeft onder meer een server in Duitsland en Engeland, GT Metrix heeft alleen servers in Noord-Amerika. De scores zullen dus ietsje afwijken, maar het geeft wel altijd een goede indicatie.
 Hoe vaak moet ik mijn website scannen met PageSpeed Insights om up-to-date te blijven met de prestaties?
Hoe vaak moet ik mijn website scannen met PageSpeed Insights om up-to-date te blijven met de prestaties?
Wij checken het normaliter één keer, brengen het dan volledig op orde en checken het dan eens per 2-3 maanden. Dit omdat de score doorgaans niet zomaar van zichzelf verslechterd. Maar mocht je zien dat specifiek één pagina niet rankt, of juist zakt in Google, dan is het verstandig om deze webpagina nogmaals te checken.
Heeft het optimaliseren van mijn website op basis van PageSpeed Insights punten ook invloed op andere aspecten, zoals conversieratio’s of gebruikersbetrokkenheid?
Ja, in principe wel. Een betere pagespeed betekend een snellere website, en een snellere website betekend dat bezoekers een betere gebruikservaring hebben. Daarmee doorgaans dus ook meer betrokken blijven en beter converteren.

 De belangrijkste Prestatie-indicatoren
De belangrijkste Prestatie-indicatoren
 Hoe vaak moet ik mijn website scannen met PageSpeed Insights om up-to-date te blijven met de prestaties?
Hoe vaak moet ik mijn website scannen met PageSpeed Insights om up-to-date te blijven met de prestaties?